これまでテキストや画像などなどに対するAction(iOS6でのUIActivity)をユーザに提示する簡単な方法としてUIActionSheetを使う方法がありましたが、それに変わる手段としてUIActivityViewControllerが追加されました。
アプリケーションでカスタムUIActivityを追加する方法も提供されており、
すでにCocoa ControlsでInstagramへshareするDMActivityInstagram for iOSが登録されているようです。(動作確認はしてないですが、カスタムActionが気になる人はコードを読んでみましょう)
ここでカスタムActionのアイコン画像について少し調べたのでメモ。
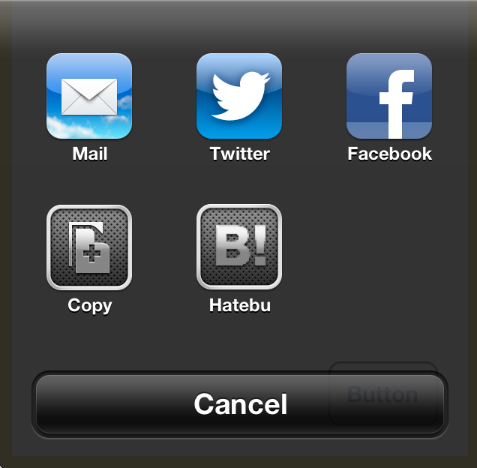
MailやTwitter、Facebookのアイコンのようにカラフルな透過領域のないアイコン画像を用意しても、白いグラデーションのかかったアイコンになってしまいます。
| 透過領域のないアイコンを使うと、塗りつぶされた感じに。 |
UIActivity Class Referenceにある activityImageメソッドの説明をよく読んでみると、いろいろと書かれてまして、試してみた結果としては以下が判りました。
| iOS6で用意されているCopyするActionのアイコン |
- アイコン画像の透過領域はマスクされて金網っぽい画像が表示される。
(上のcopyアイコンでいうと、外枠と内側のファイルっぽいアイコンの間の領域) - アイコン画像の色は無視されて単一色のグラデーションがかかった感じになる。
(上のcopyアイコンでいうと、ファイルっぽいアイコンの色)
補足:アイコン画像はiphone用に43x43(86x86 for Retina Display)、ipad用に55x55(110x110 for Retina Display)がそれぞれ必要みたいです。
つまり、用意する画像ファイルは、「背景透過にしてアイコンを書いた画像」を用意するとcopyアイコンのようないい感じになるようです。(アイコンは何色で書いても、グラデーションのかかった単一色になるようです)
つまり、用意する画像ファイルは、「背景透過にしてアイコンを書いた画像」を用意するとcopyアイコンのようないい感じになるようです。(アイコンは何色で書いても、グラデーションのかかった単一色になるようです)
| 背景透過にアイコンを書いた画像だといい感じに。 |
とりあえず、今判った範囲ではMailやTwitter, Facebookと同じようなカラフルなアイコンは追加できない様子でした。
残念。

0 件のコメント:
コメントを投稿